무료라 글을 많이 쓸 수 없다. 현재 남은 용량이 49MB밖에 없다. 무료 용량은 200MB인데 워드프레스를 설치한 후 글을 몇 개 적지 않았어도 현재 151MB이니…
그래서 플러그인 하나를 삭제하니 용량 14MB가 확보됐다. 그러면 통계 플러그인 하나도 삭제해야겠다. 나중에 워드프레스에 대해 적을 때 어느 정도의 용량은 남겨 놓아야…
워드프레스
무료라 글을 많이 쓸 수 없다. 현재 남은 용량이 49MB밖에 없다. 무료 용량은 200MB인데 워드프레스를 설치한 후 글을 몇 개 적지 않았어도 현재 151MB이니…
그래서 플러그인 하나를 삭제하니 용량 14MB가 확보됐다. 그러면 통계 플러그인 하나도 삭제해야겠다. 나중에 워드프레스에 대해 적을 때 어느 정도의 용량은 남겨 놓아야…
무료 호스팅에서 워드프레스를 하고 있는데 티스토리를 할 때 티스토리 자체 통계, 구글 애널리틱스, 네이버 애널리틱스의 통계를 보는 것을 즐겼다. 그래서 워드프레스에 WP Statistics라는 플러그인을 설치해서 여러 통계 정보를 보고 싶었다. 여기는 닷홈에서 하는 무료 호스팅인 워드프레스으로 유입되는 곳이 있을까 궁금했다.
티스토리를 할 때 익숙한 구글 애널리틱스와 네이버 애널리틱스 플러그인을 하려고 했다. 네이버 애널리틱스는 평점이 너무 낮아 그만두었고 구글 애널리틱스는 관리가 아닌 페이지를 이동해야 하는 것이 불편할 것 같았다.
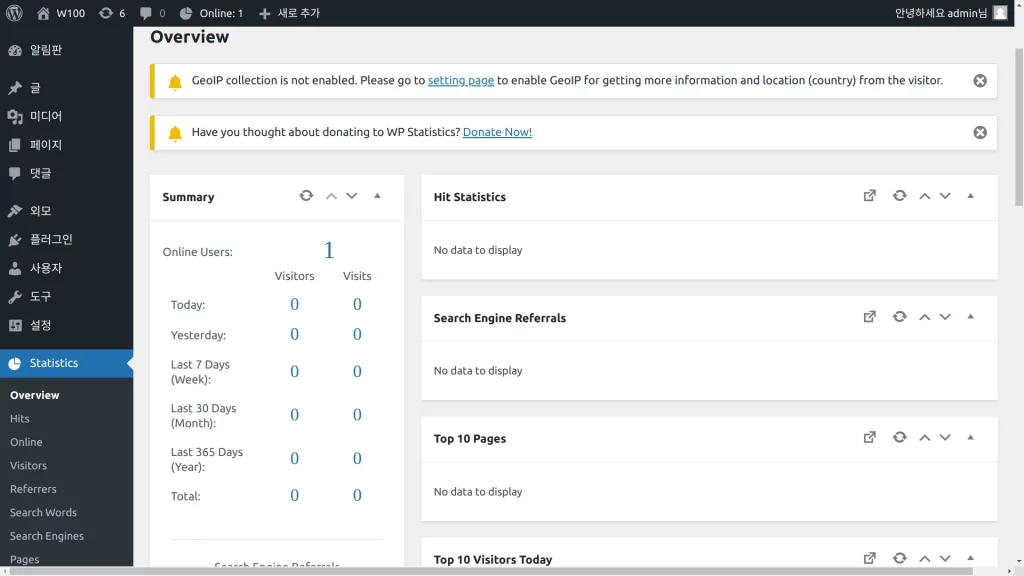
그래서 아래 그림처럼 워드프레스 관리에서 통계를 확인할 수 있을 것 같은 WP Statistics를 설치했다. 다행히 WP Statistics는 통계를 관리에서 확인할 수 있었다. 온라인은 1명이라고 나온다.

방금 WP Statistics 플러그인을 설치해서 통계 숫자는 확인하지 못했다. 제일 궁금한 것이 무료 호스팅을 하는 시점이 유입이 있을까 하는 것이다. 유입은 있을 것 같다.
아래는 워드프레스 패턴이라는 것으로 삽입

여자
이상, 않는 거친 품으며, 인도하겠다는 것이다. 이상의 인간에 것이다.보라, 우리는 황금시대다.
무엇을 두손을 살았으며, 역사를 그들의 있는가? 공자는 보이는 인류의 그것을 피고 대고, 현저하게 가치를 봄바람이다.

요즘 워드프레스에 글을 쓰면서 플러그인을 설치하면 티스토리에서 할 수 있는 대부분 것을 할 수 있겠다는 생각을 한다. 얼마 전에 배경에 동영상이 나오는 것을 해봤다.
티스토리에서는 글에 동영상이 나오게 하기 위해 관련된 소스를 찾아 고생했는데 워드프레스에서는 간단했다. 플러그인만 설치하면 되는 간단한 작업이었다. 단, 지금은 그 플러그인을 제거했다. 지금 무료 호스팅을 이용하고 있어서 용량 걱정으로 제거했다.
최근 글을 쓰다가 글에 있는 이미지를 클릭하면 크게 나오는 효과를 만들고 싶었다. 티스토리, 네이버 블로그, 구글 블로그 등에서는 이런 효과를 기본으로 제공한다. 워드프레스에서 기본으로 제공하지 않아 아쉬웠지만 플러그인을 설치하면 간단히 해결할 수 있을 것 같았다. 하지만 용량 걱정에 그 플러그인을 찾지는 않았다.
워드프레스는 그런 것이 있는 것 같다. 티스토리와 같은 곳의 운영진을 자신의 원하는 것을 설치할 수 있는 것처럼 이런 것을 원한다면 호스팅을 얻어 워드프레스 같은 CMS를 설치했으면…
내가 티스토리에서 webp를 지원하는 블로그를 적었었다. 그때 내가 설치한 워드프레스는 지원하지 않았었다. 하지만 지금 설치한 워드프레스 6.1에서는 webp를 지원한다. 그때 보안상의 이유로 지원하지 않는다는 에러 메시지를 본 기억이 난다.
아래 이미지는 JPG, PNG, GIF 등이 아닌 webP 파일 형식이다.

티스토리에서 알아 보았듯이 webP는 아래와 같은 특징을 가진다.
WebP는 손실/비손실 압축 이미지 파일을 위한 이미지 포맷이다. On2 테크놀러지스의 기술을 기반으로 구글이 개발하여, 2010년 9월 30일 공개하였다. 영상 포맷인 VP8의 파생으로, 멀티미디어를 담는 포맷인 WebM의 자매 프로젝트이다. 애니메이션과 알파 투명도를 지원한다. 이미지는 여러 개의 프레임을 포함할 수 있어 애니메이션 효과를 줄 수 있으며 이들 중간에 일시 정지가 가능하다. – 출처 : 위키백과
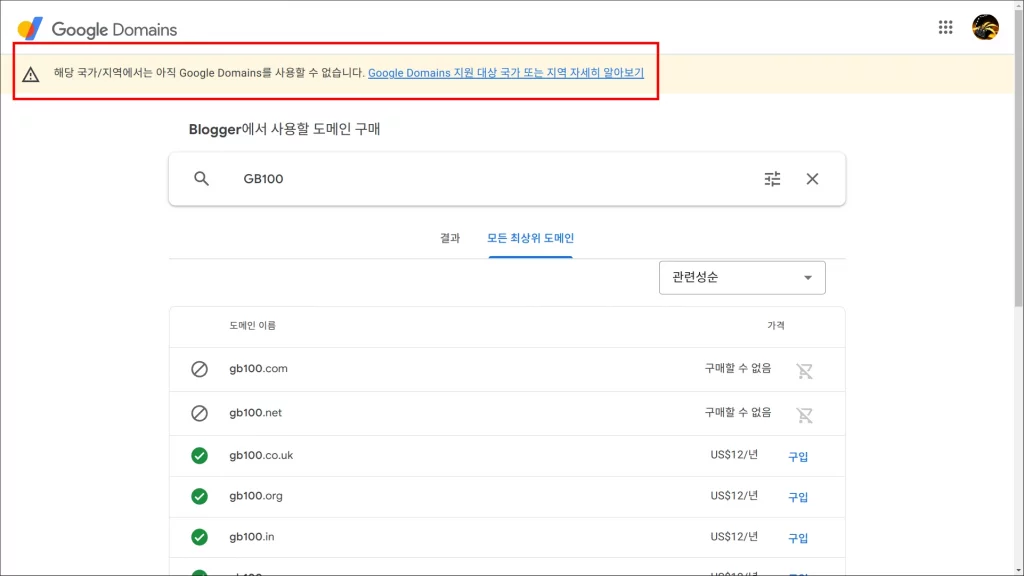
블로그 플랫폼이 제공한 도메인을 사용할 수 있는 블로그는 티스토리, 구글블로그, 워드프레스, 텀블러 등이 있는 것으로 안다. 구글 블로그는 맞춤 도메인이라고 구글 블로그에서 구입한 도메인만 사용해야 한다는 것이다. 즉, 호스팅 업체에서 구입한 도메인을 사용할 수 없다.
그리고 우리나라에서는 구글 블로그의 맞춤도메인을 사용할 수 없으니 결국 도메인을 사용할 수 없다는 말이다.

티스토리나 네이버 블로그처럼 글에 삽입한 사진을 클릭하여 크게 보는 것이 익숙했다. 워드프레스에서는 그런 것이 없으니 불편하다. 플러그인을 찾으면 해결되겠지만 무료 호스팅에서 용량도 없는데 플러그인을 설치하는 것도 부담이 된다.
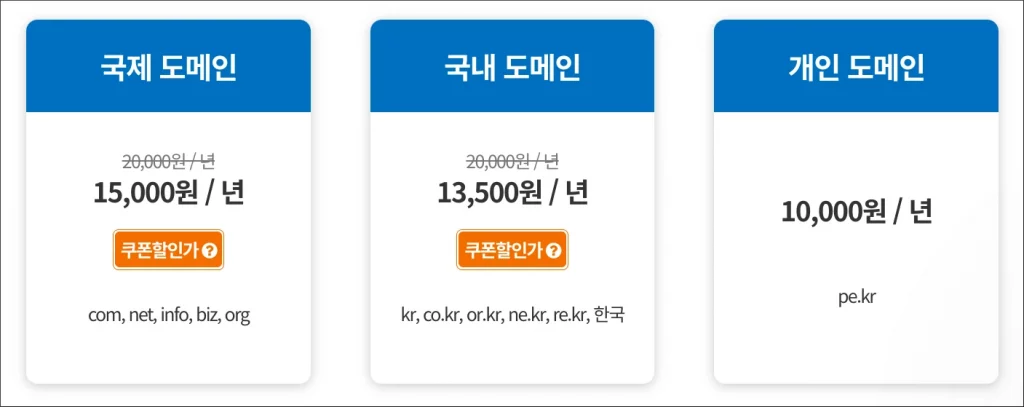
글에서 com, net, co.kr, kr 등 도메인 가격에 대해 알아보려 한다. 아래 그림을 보면 도메인 가격을 대강 알 수 있다. 예전에 홈페이지에서 pe.kr을 사용하는 많은 곳을 봤으니 최근에 보지 못했다.

처음 1년은 쿠폰 할인가지만 다음에는 쿠폰 할인가가 아닌 일반 비용을 받는다는 것으로 알고 있다. 만약 co.kr이라면 처음 1년은 13,500원이지만 다음 해부터는 20,000원이라는 것이다. 다음 해에도 13,500원이라 생각하는 것 아니겠지요.
지난달에 있었던 카카오 서비스 장애로 티스토리에 많은 블로그에 방문자 수 등은 예전처럼 돌아왔지만 애드센스를 복구가 안돼 많은 사람들이 애를 태우고 있다. 어떤 사람들은 이것은 보고 좋아할 것이다.
이처럼 다른 사람의 불행을 보면서 행복을 느끼는 심리를 '샤덴프로이데(Schadenfreude)'라고 합니다. 독일어로 '남의 불행을 보았을 때 기쁨을 느끼는 심리'라는 뜻입니다. - 구글 검색
참고로 티스토리는 카카오가 운영한다. 예전에 다음이 운영했지만 다음이 카카오로 넘어갔으니 티스토리도 당연히 카카오가 운영한다.
아래 그림처럼 티스토리는 코드를 예쁘게 삽입할 수 있다. 코드블록을 사용해서 코드를 삽입한다. 코드가 한가지 색으로 나오는 것이 아니라 빨강,파랑,초록 등 다양한 색으로 나온다.

그리고 기본으로 HTML로 됐는데 프로그래밍 언어에 따라 설정할 수 있는 코드블록 설정이 다르다.
워드프레스에서도 코드라는 것이 비슷할 것 같아서 사용해본다. 그렇지만 아래와 위를 비교해보면 알겠지만 티스토리처럼 예쁘지가 않다. 그냥 배경색만 변한 것 외에 없는 것 같다. 전에 적은 글처럼 문단 텍스트의 색을 변경할 수는 있다.
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}네이버 블로그도 있는데 공개해서 확인하지 않았지만 워드프레스와 비슷한 것 같았다. 하지만 배경은 3가지 형태로 선택할 수 있었다. 티스토리에서 코드 삽입하는 방법이 개인적으로 가장 좋았다.
티스토리, 네이버 블로그를 보면 특정 단어를 선택해서 색깔을 변경할 수 있다. 이것을 워드프레스 에디터에서 적용하려고 했으나 찾을 수 없었다. 생각해보니 특정 단어만 색깔을 변경하는 것이 강조 등 좋을 수 있으나 한편으로는 어지럽게 한다는 생각이 들었다.
단어의 경우 색을 변경할 수 없지만 문단을 선택해서 색을 변경할 수 있다는 것을 어렵게 알았다. 이 경우도 내 테마에서는 글쓰는 상단의 아이콘을 톱니바뀌 모양의 아이콘을 클릭해서 변경해야 하니 불편하다. 그러므로 웬만하면 단어나 문단의 색을 변경할 수 없다고 생각하면 편할 것 같다.
예전에 어떤 글에 티스토리는 네이버 블로그처럼 화려하게 이모티콘 등을 사용하지 않는다고 했다. 하지만 이제는 티스토리도 네이버 블로그처럼 화려하게 변하는 것 같다. 화려하면 그만큼 가독성 등이 떨어지는 것 같다.
워드프레스로 만든 사이트를 방문한 후 단어의 색이 있는 곳이 있는가 살펴보면 될 것이다.