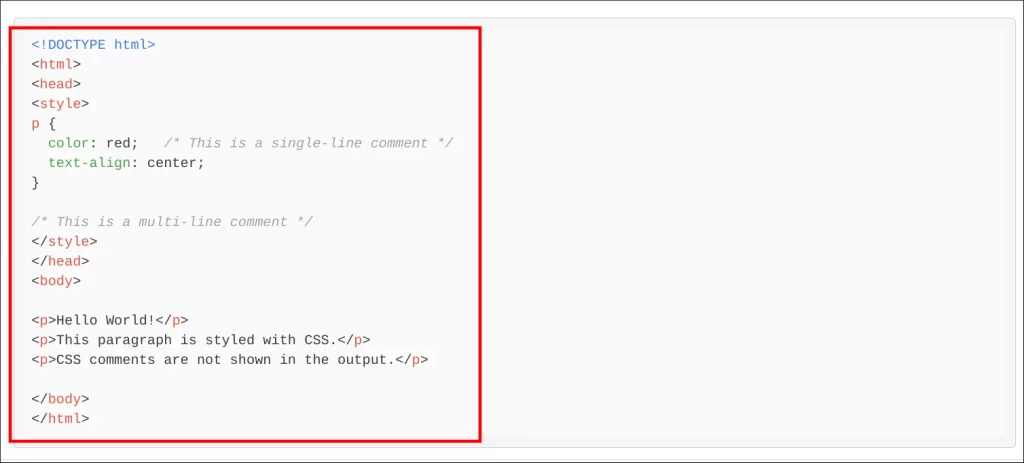
아래 그림처럼 티스토리는 코드를 예쁘게 삽입할 수 있다. 코드블록을 사용해서 코드를 삽입한다. 코드가 한가지 색으로 나오는 것이 아니라 빨강,파랑,초록 등 다양한 색으로 나온다.

그리고 기본으로 HTML로 됐는데 프로그래밍 언어에 따라 설정할 수 있는 코드블록 설정이 다르다.
워드프레스에서도 코드라는 것이 비슷할 것 같아서 사용해본다. 그렇지만 아래와 위를 비교해보면 알겠지만 티스토리처럼 예쁘지가 않다. 그냥 배경색만 변한 것 외에 없는 것 같다. 전에 적은 글처럼 문단 텍스트의 색을 변경할 수는 있다.
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}네이버 블로그도 있는데 공개해서 확인하지 않았지만 워드프레스와 비슷한 것 같았다. 하지만 배경은 3가지 형태로 선택할 수 있었다. 티스토리에서 코드 삽입하는 방법이 개인적으로 가장 좋았다.